If 100% accessible means that 100% of the people who come to the site will be able to use it without barriers regardless of their disabilities or situational impairments, then it’s impossible to ever be 100% accessible. But that doesn’t mean you shouldn’t do it: the reality of not being able to control all variables so that everything is absolutely perfect doesn’t exclude your unlocking the true potential behind an accessible website.
There are a number of contributing factors that make accessibility less than perfectly achievable, many not within your control. And once we acknowledge nothing is perfectly accessible, then we can move forward with some more realistic and practical approaches for website accessibility on our sites. Let’s dive in!
We can’t exactly predict how users will try to use the website
Accessibility guidelines are built on certain assumptions about how users will use some features. A website can be created that passes all the guidelines, but then actual people may use it in ways that are unpredictable.


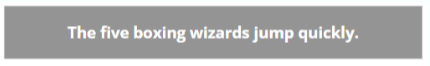
For instance, you might setup good color contrast with a font color of white (#FFFFFF) and a grayish (#949494) background like the screenshot below, which would pass color contrast guidelines for AA standards at large font sizes.

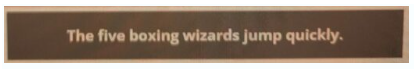
But a person with a migraine might turn the brightness of their monitor down quite a bit, and also use a blue light filter, which would make the font appear closer in color to the background like this, which is far less accessible or readable.

There’s no way to anticipate all the varieties of ways that site visitors might need to try to use a site. But it’s also reasonable to assume that those same people will be aware of their own needs and be able and willing to adjust their settings if your site is, in fact, accessible enough! So doing your part for baseline accessibility remains absolutely critical.
Compliance requires standards, and we have guidelines
Some human rights laws like the Americans with Disabilities Act (ADA) describe in the law itself or have attached to the law specific, measurable standards for some accessibility accommodations. For instance, buildings may be required to have a wheelchair ramp (or other way for wheelchair users to get inside), and the ramp has to be no more than one inch of rise for every 12 inches of ramp length. “Compliance” means that there are specific, measurable standards that are either met or failed.
We don’t have “standards” for non-governmental web accessibility, we have guidelines (WCAG 2.2) and best practices. While some courts and laws treat these guidelines as standards, there are some parts of them that simply can’t function as standards. While some accessibility guidelines are measurable (for instance, color contrast), some standards are measurable. And a good number of guidelines require some amount of human judgment about their practical application in specific website functionalities.
For instance, Success Criterion 3.3.3 Error Suggestion for WCAG 2.2 AA states that
“If an input error is automatically detected and suggestions for correction are known, then the suggestions are provided to the user, unless it would jeopardize the security or purpose of the content.”
Who gets to decide if the security or purpose of the content is jeopardized?
This means there are a few WCAG guidelines that seem to conflict and/or require a human to make a judgment to sort out what is needed. In a small amount of cases, making a particular functionality more accessible might even mean having to ignore some of the guidelines!
This is because of their nature as guidelines, after all. The WCAG guidelines should only be considered a basic floor threshold for accessibility, and real-life application can vary. There are additional best practices that go beyond the minimum of the guidelines, like providing clear and concise instructions or cues for interactive elements.
Disabilities are widely varying
We tend to think of “disability” as a binary: Joe is disabled; Susie is not disabled. But in reality, all disabilities (like “abilities”) are on a spectrum. A user might be totally blind, “legally blind” but have some vision, require varying degrees of magnification, and experience difficulty with small print because of aging eyes. All of these users might bring different accessibility needs when visiting your website, and while accessibility guidelines can help provide accommodations for a lot of users, there’s no way to anticipate all the potential accommodation needs your site visitors may require.
Users may have more than one disability
While we tend to think of people having one disability, the reality is that people may have more than one. For instance, someone can have vision impairments and mobility difficulties. It’s impossible to anticipate and plan for all the combinations of disabilities and their severities that a user might bring to the website.
Accessibility needs may conflict
Sometimes features that make things accessible for one person will make them inaccessible for another. For example, websites with light/white backgrounds can cause some users pain or eye strain, so dark backgrounds are far more accessible for them. But dark backgrounds can make a website almost impossible to use for some people with low vision.
Accessibility is more like SEO: basics, improved and maintained
You might be shaking your head by now and about to give up: it’s clear now that “100% accessible” just doesn’t exist! But giving up is an opportunity lost for your site. Instead, we need to ask: what are better ways to think about accessibility?
I think a great analogy is to think about accessibility like we search engine optimization (SEO). There are some basic best practices for SEO and you should start by making sure you are working to implement those basic best practices, such as including a meta description each page, for example. But is that enough, and will that guarantee great rankings in organic search? No: because there are a large number of variables, many of which not in your control, which impact your rankings.
Accessibility also has basic guidelines and best practices, and this is the place to start with accessibility: things like alt text, heading structures, color contrast.
Going back to the example of SEO, beyond basic best practices, there are specific strategies for different types of sites, like local SEO vs eCommerce SEO. Similarly, accessibility also has specific strategies and practices based on the type, features and functions of a site as well. For example, eCommerce sites need to guarantee that users can find products and checkout; media sites need more robust search features.
Basic is a start, but there are more nuanced considerations and implementations too. For instance, your site may have legal mandates to be accessible, like any site related to government (no matter how small), public utilities or banking. Or you may consider accessibility to be a form of user experience (UX) optimization to increase revenue by simply making it available to a much wider audience.
SEO is never “one and done”, and this is why most people get professional SEO help on an ongoing basis. Every time you do anything to change your site, you need to think about the SEO implications of each decision..
Likewise, accessibility is something that is established, improved and maintained over time. Any time there are changes to the content or code of a site, there are potential new accessibility issues that should be tested. Any time new features or displays are added to the site, they should be tested for accessibility.
Progress not perfection
It’s understandable that this “never perfect” situation makes some site owners frustrated. You want to do the right things. You want to be inclusive. You want to protect your company from lawsuits. And ADA or other laws for accessibility of brick and mortar physical locations has conditioned us to think about accessibility as a pass/fail compliance issue.
The US Department of Justice acknowledged in the summer of 2023 that measuring website accessibility compliance is difficult. They also proposed that going forward, at least part of compliance would be measured by having a regular program of testing, remediation and feedback.
What this means practically speaking is setting up a regular process (probably monthly) to review, test, fix and improve accessibility issues for your site, and make sure that you are documenting that process thoroughly. Our Accessibility Maintenance Plans are designed to be a turnkey program for this purpose.
More broadly however, all of this means adopting an attitude of “progress not perfection”. That is, just like going to the gym once doesn’t get your body fit, think about accessibility as a regular part of your website maintenance, and focus on progress over time.
Conclusion
While it may be impossible to achieve 100% accessibility, it’s essential to strive for the highest level of accessibility possible. Web content creators should follow best practices, use accessible design principles, and regularly test their sites to identify and address accessibility barriers.
Ultimately, the goal is not perfection but instead significant and continuous improvement in accessibility to ensure that digital content is as inclusive as possible, making it easier for people with disabilities to access information and services online.

Our Accessibility Maintenance Plans help you remove barriers for people with disabilities and meet legal requirements with confidence.