
It’s difficult to understand the content of an eCommerce website without knowing what’s in the photos and infographics posted on each page and product — but that’s exactly what visually impaired people have to deal with as they navigate most websites.
Visually impaired people use tools called “screen readers,” which audibly read website content for them. These tools have advanced a lot through the years and do a good job of helping people navigate websites even if they can’t see. Users can adjust reading speed as necessary and use keyboard shortcuts to skip around the content to get a quick sense of what’s on the page.
But screen readers can’t help visually impaired people with website/product images unless content creators have also provided something called “alternative text” for each one. Alternative text, often referred to as “alt text,” is a simple text description of what’s in an image and/or why it’s there.
Adding alt text to images creates context for visually impaired users. After all, visually impaired people should have the same access to the content of websites that everyone else enjoys. But alt text also has benefits for website owners.
For one, search engines tend to prioritize accessible websites, and their algorithms may check for alt text to help to analyze accessibility and categorize web content. Alt text can also make it easier for your web team to find photos you’ve used before because you’ll be able to search by keyword.
Adding alt text is easy. Each photo takes just a few moments. However, not just any alt text will do. In fact, in some cases, providing the wrong kind of alt text might even cause more confusion for the people who actually need it.
Don’t worry, though. By the end of this article you’ll have everything you need to add beautiful alt text to every photo on your website.
Writing Alt Text: The Basics
Alt text needs to describe what’s happening in a photo. Maybe the simplest way to write alt text is to draw on your sense of empathy: Consider what someone who can’t see might need to know as they’re using a screen reader to access your eCommerce site.
If you were trying to get through content without using your eyes, you wouldn’t want image descriptions to be long-winded or complex or include any detail that wasn’t relevant to the reason the photo was included. However, you’d probably need more information than just a few words to get a good sense of the image.
The alt text you use will also depend on the context of the page — the reason you’re showing the photo.
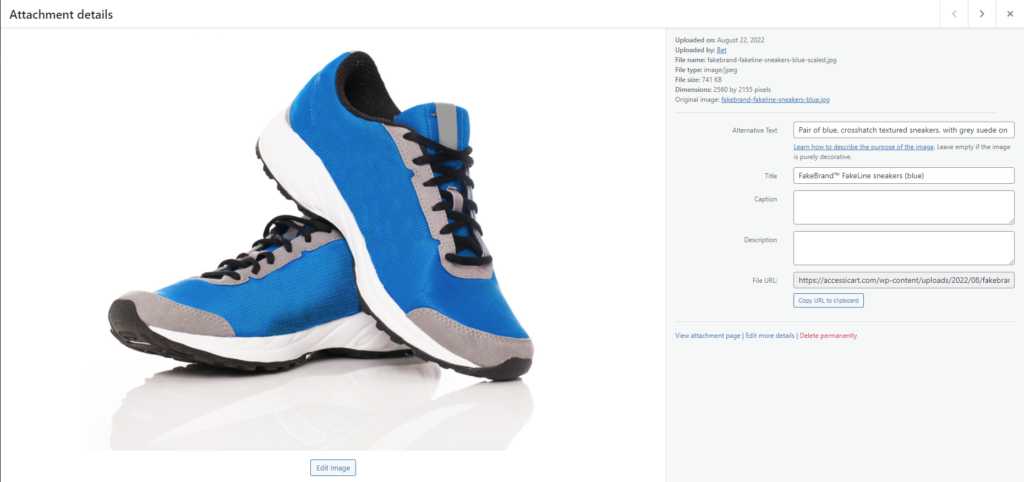
For example, if you used the following image to illustrate a post on products, a suitable alt tag might be “A pair of blue, white and grey sneakers with one shoe being propped up by the other.” If your image is for a product image, a more helpful alt tag might be something like “Pair of blue, crosshatch textured sneakers, with grey suede on the front by the toes as well as by the laces holes and a thick, white rubber sole overlap.”

If your image is for a product, you’ll want to be more descriptive of the item itself (especially if it is one of multiple images showing off the angles of a product). For example: “Interior side view of blue cross-hatch sneakers. Grey toes and tongue trim. Black interior and laces. Thick, arched white sole and black tread.”
If you can’t define the image’s purpose, consider leaving the image out completely. Nonessential photos are little more than a distraction or annoyance to all people, regardless of how well they can see.
What is Alt Text? Where Do I Find It?

Most Content Management Systems (CMS) allow users to add much more than alt text to a photo (or, for that matter, to a video or piece of audio recording). For example, in WordPress, you can also add captions, descriptions, and titles for each piece of media.
In the programming world, this information is called metadata. (“Meta” literally means “about,” so image metadata is “data about an image.”) Each piece of metadata has its own role in image management. Let’s take a look at each one:
- Image Title – This is mostly for internal use, and you can use terms that may be helpful to your internal staff. An image title is generally just a few words and is used as the filename, identifying the photo so it’s easy to find for website administrators.
- Caption – The caption is usually just a few sentences long and provides additional information, insight, or context about the image for the reader. Captions may also be used to convey a bit of humor about the image or to add a link to the source of the image used. One clarification: A caption is meant to be read after the reader looks at the image itself, which is why screen readers read captions after they read alt text. If used, the caption and alt text should not repeat each other.
- Description – Image descriptions can be a lot longer than alt text or captions, and they were designed to provide more detail about an image if necessary. Some people use the description field to explain what the image looks like (going into more detail than the alt text), or to add information about how an image was created. You can also add links here, such as those to copyright information. Some people believe that explaining more about the image in a way that includes common keywords can help with search engine optimization. You don’t want the text here to be redundant with the other metadata. The image description isn’t shown on the webpage, but the description will be displayed on your image’s “Attachment page” which can be accessed either through a search engine or from your website if you have image links set to do so (in WordPress, each uploaded image gets its own URL — kind of like having its own address on the Internet — and that’s technically where the description is displayed).

To add image metadata in WordPress, either click on the image (where it’s inserted on a post or page) or go to the image manager and edit it there.
Common Alt Text Mistakes
The last thing you want is to spend the time to add alt text to every image on your site only to find out that the text is actually creating stumbling blocks.
We already mentioned the importance of making sure that image metadata isn’t redundant, but here are a few more common mistakes to avoid when it comes to alt text.
- Adding the words “photo” or “image” – There is never a need to add these words to alt text because screen readers automatically notify users when they encounter an image. Search engines, too, can detect alt text easily and know exactly what they’re for, so adding those words won’t help with SEO.
- Neglecting to check the work of automated tools – There are some plugins and automated services that will use artificial intelligence (AI) to generate alt text for you. However, these programs aren’t perfect. For example, we recently had one create a caption for a man and his son playing on the beach as something like “scary man chasing a child.” If you already have a large site with tons of images that will take long time to add captions, you may want to try a plugin like Alt Text Tools, which is is free and available in the WP plugin directory, or a paid plugin such as Fix, which uses an AI to generate tentative alt tag text, but doesn’t publish them until you approve them.
- Forgetting to use the image library – If you upload your image in the media library in WordPress and put the alt text there, then it will stay with the image forever — meaning that it will appear on any post that you use the image on in the future. However, if you just add the alt text to an image on a single post, you’ll have to add it again the next time you use the image.

Our Accessibility Maintenance Plans help you remove barriers for people with disabilities and meet legal requirements with confidence.